今回はエンジニア基礎①の1.Perlの環境構築をすすめていきまーす!
エンジニア基礎①
1. ⭐️Perl環境基礎⭐️
2. Hello,world!
3. Perl基礎
4. 配列
5. ハッシュ
6. リファレンス
7. サブルーチン
8. 正規表現
9. Amon2 入門 第一部
10. Amon2 入門 第二部
ゴール🏁(めやす:30分)
- Perlを扱うための環境を構築することができる
- plenv(ぴーえるえんぶ)を導入することができる
- モジュールが理解できる
- CPAN(しーぱん)・CPANモジュールが理解できる
必要なもの(macの場合)
- ターミナル(もともと入ってます!デフォルトだとLaunchpad>その他>ターミナル)

- Xcode(無料アプリでApple Storeよりインストールできます)
 ↑時間がかかっちゃうので早めのインストールお勧めします。
↑時間がかかっちゃうので早めのインストールお勧めします。
おさえることば
エディタ
プログラムを書くときは、エディタとよばれるプログラムを書く専用のソフトを使用します。macの場合はもともと入っているターミナルの中にあるvim(ゔぃむ)というエディタを使います。
Perlを扱うときは「なにか専用のソフトをインストールするのかな?」と疑問に思うかもですが、私も使っているMac OS Xには、 もともとPerlがインストールされていて, 何もしなくても使えるようになっています。(=システムPerl)このシステムPerlをそのまま使ってしまうと、これからPerlを使う上でたくさん設定していくのですが、あとあと最初の綺麗な状態に戻しにくくなってしまいます。なので、もともと入っているPerl環境はそのままにしておいて、新しく自分で環境を設定しましょう!(=ユーザPerl)ユーザPerlの環境を構築するのにもいろいろ種類はあるのですが、plenv(ぴーえるえんぶ)を導入します!
Appleが無料で提供している統合開発環境です。今回は、ユーザPerlの環境を構築する際、plenvを使ってPerlをインストールするために、「Command Line Tools for Xcode」が入っているXcodeを必要とします。
モジュール
モジュールは使い回せるコードのまとまりを誰でも使えるように公開したようなもの。ネットからダウンロードしてインストールさえすれば利用することができます。他言語をでいう「ライブラリ」と同じ意味を持ちます。モジュールには、自分で外部からインストールするものと、Perlをインストールするときにすでにはいっている「コアモジュール」があります。
CPANモジュールは、「CPAN(http://www.cpan.org/index.html)」という皆で作ったモジュールを共有して公開しているサイトにあります。cpanmコマンドでCPANモジュールをインストールできます(上記の外部からインストールする方のモジュール)。CPANを扱えるようになると、わたしたちはモジュールを組み合わせて少ないコードで成果を出せるようになります!時間も短縮できるので、使いこなせるようになるととっても便利!
いざ!環境構築!

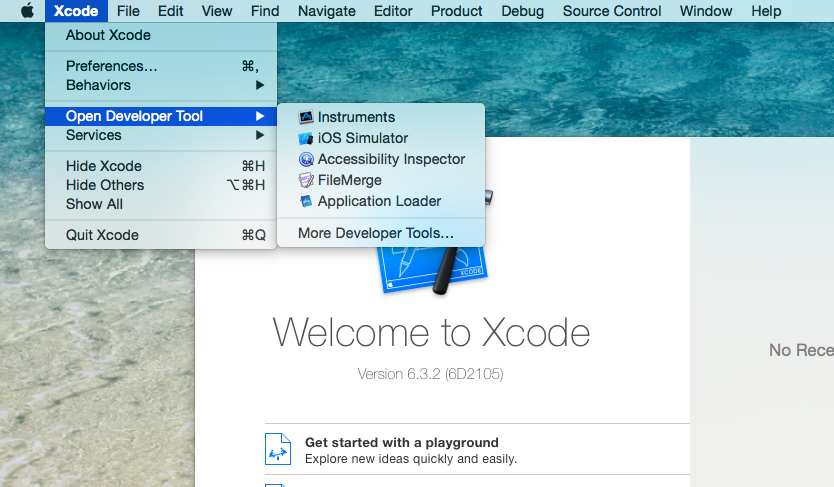
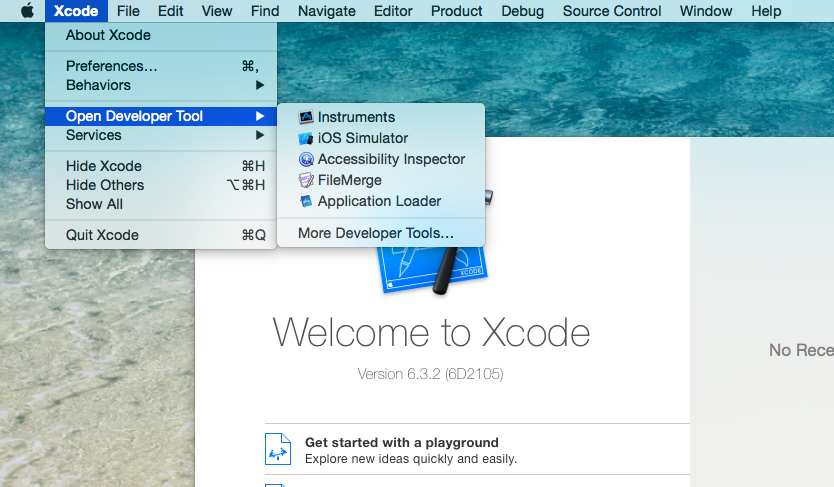
Xcode>Open Developer Tool>More Developer Tools...を選択。

AppleID入力画面になるので入力。

Xcodeのバージョンに合わせてダウンロード! 私は6.3.2だったのでこれをダウンロード!(しばらく時間かかります)
私は6.3.2だったのでこれをダウンロード!(しばらく時間かかります)
2.Command Line Tools for Xcodeインストール!
ダウンロードし終えたらファイルを開きます。

これをダブルクリック!
 「続ける」とすすめていくと
「続ける」とすすめていくと
 「インストール」ぽち!
「インストール」ぽち!
 これで完了です!✨
これで完了です!✨
3.ターミナル起動!
デフォルトではLaunchpad>その他>ターミナルで起動
 デフォルトでは白い画面だと思いますが、みやすくあとで設定していきましょう!
1行目:ログイン日時
2行目:PC名、ディレクトリ名、ユーザ名が書いてあります。
デフォルトでは白い画面だと思いますが、みやすくあとで設定していきましょう!
1行目:ログイン日時
2行目:PC名、ディレクトリ名、ユーザ名が書いてあります。
ターミナルでは$の後にコマンドを入力してEnterを押すと実行されます。
 $の後に
$の後にxcode-select --installを入力して、Enter押します。
 このダイアログが表示されたらインストールを押して、XcodeにCommand Line for Toolsのインストール完了です!
このダイアログが表示されたらインストールを押して、XcodeにCommand Line for Toolsのインストール完了です!
4.plenvの導入スタート!
ターミナルの$の後に続いて、コマンドを入力していきます!
これからは$の後に入力するコマンドを書いていくので、入力していきましょう!
①plenvを「plenv簡単導入プログラム」でいれる
$ curl -L http://is.gd/plenvsetup | bash
上記コマンドを入力してEnterで実行します。終わるまで時間がかかります。途中でターミナルの画面を触ってしまうと、止まったり、ページ移動が大変になっちゃうので気をつけてくださいね!おわったら、一回ターミナルを閉じて、
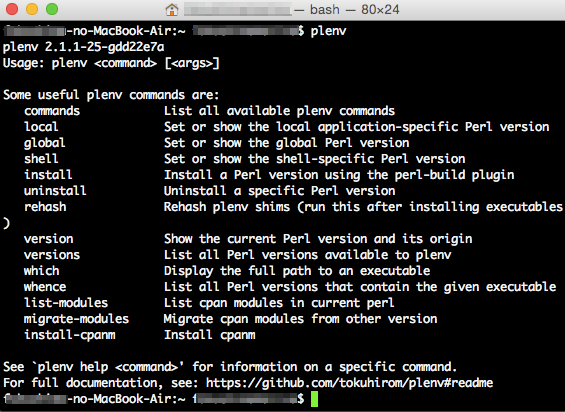
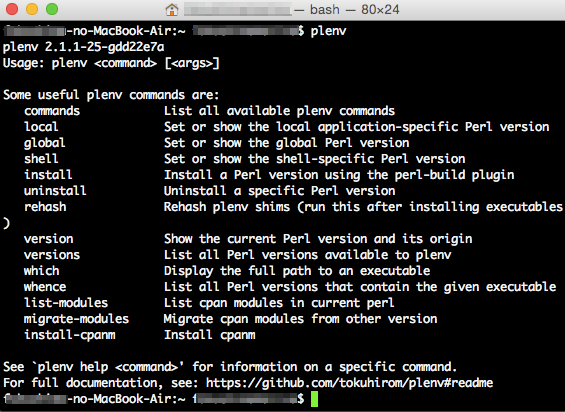
$ plenv
と入力して

がでたらplenvの導入成功です:)
②plenvにPerlをいれる
$ plenv install 5.20.2
↑を入力して2015年3月の時点で最新の安定版の5.20.2をインストールします。
③導入できたかの確認
$ plenv versions
と入力すると
* system (set by /home/username/.plenv/version)
5.20.2
と表示されます。「system~」がシステムPerl、「5.20.2」は先ほどインストールしたユーザPerl環境です。*が付いている「system~」が現在の環境になっています。これだとシステムPerlのまま!変更しましょう!
$ plenv global 5.20.2
と入力すると、「5.20.2」に変更されます。
$ plenv globalコマンドはユーザーPerlとシステムPerlの変更を実行できます。
そしてもう一回、
$ plenv versions
と入力すると
5.20.2 (set by /home/ogata/.plenv/version)
と表示されるのを確認できたらユーザーPerlへの変更完了です:)
$ plenv install-cpanm
と入力しましょう!これでplenv内にcpanmを導入することができました!
以上、Perlの環境構築でした!
30分で終わったでしょうか・・・?
環境によってはインストールに時間がかかってしまったかもしれません><
(´-`).。oO(わたしはこの環境構築で初めてターミナルを触って、
$のあと改行したくて「Enter」押しまくってました。。。。
な、懐かしき思い出・・・・)
もうこれでPerlの環境はバッチリです👍
今回のゴール、4つクリアできましたか!?
次回は実際に簡単なPerlプログラムをかいていきましょう!💪:D
次回記事!
gaiax-techegg.hatenablog.com
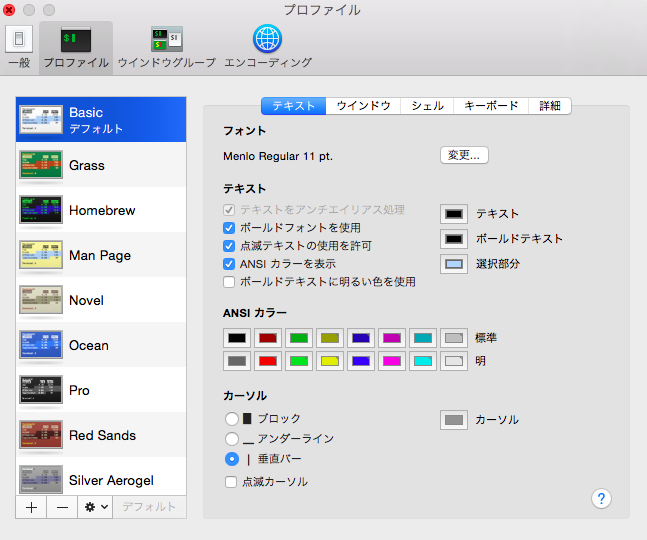
 今回目指すのはこの画面!
文字の色や太さ、背景の色などは自分で好きにかえれます!
どこでどういう設定ができるのか簡単にまとめました👏
今回目指すのはこの画面!
文字の色や太さ、背景の色などは自分で好きにかえれます!
どこでどういう設定ができるのか簡単にまとめました👏 さて!変えていきましょう!
さて!変えていきましょう!

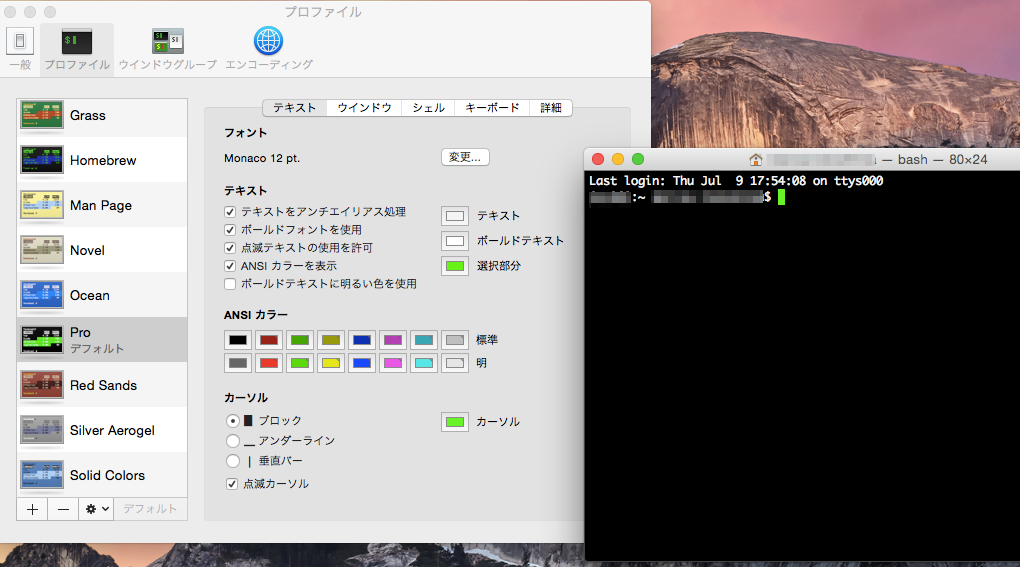
 Proをデフォルト設定にしたい場合は左下にある「デフォルト」を押すと、選択したProをデフォルトに設定することができます。
Proをデフォルト設定にしたい場合は左下にある「デフォルト」を押すと、選択したProをデフォルトに設定することができます。
 Xcodeなどはこのフォントになっています。
Xcodeなどはこのフォントになっています。 Monacaに比べると文字間にすこしゆとりがある感じですね!
Monacaに比べると文字間にすこしゆとりがある感じですね! これをMacで使用する場合はHomebrew(ほーむぶりゅー)かMacportsなどのOS Xの機能を補完するためにあるパッケージを通して「Ricty」をインストールする方法などで手に入れられます。
次回の記事では、Ricty入手のひとつであるHomebrew経由で、Ricty設定まで一連の流れを載せますね!
これをMacで使用する場合はHomebrew(ほーむぶりゅー)かMacportsなどのOS Xの機能を補完するためにあるパッケージを通して「Ricty」をインストールする方法などで手に入れられます。
次回の記事では、Ricty入手のひとつであるHomebrew経由で、Ricty設定まで一連の流れを載せますね!